A few weeks ago I wrote about getting to know CodeKit. As a team, we have been using this tool solidly since then and it is now hard to imagine not working without it.
We did have a couple of issues with it though. The first was that everytime we updated the app, we had to set up our project again. This has been fixed in a recent release.
The other issue was that when working as a team, we had to ensure that we all had the exact same set-up. CodeKit is very intelligent and recognised what we were trying to acheive most of the time but we still found ourselves having to update output directories etc.
As it turns out, there was one simple solution to both of these problems. It is possible to export a config file for each project with it’s settings. This file lives in the root directory of your project and every time you drag a project into CodeKit, it looks for this file automatically.

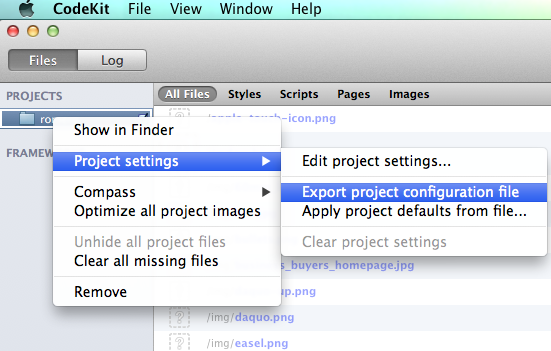
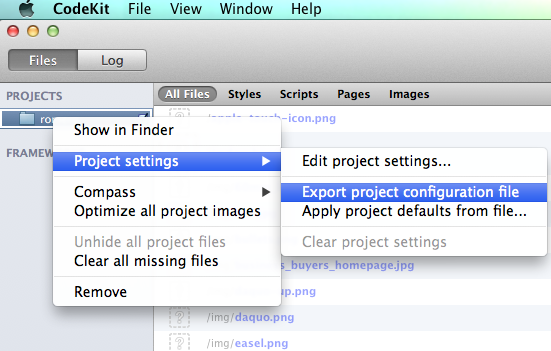
To export the configuration file, simply highlight the project you are currently working on, right click on it, hover over the ‘Project settings’ menu, then click ‘Export project configuration file’. CodeKit will then place that file in the root directory of your project. That’s all there is to it.
This approach has worked really well for us and taken the burden of having to constantly ensure we are all doing the same thing away from us. The other great thing about this is that we now have this config file in our GIT repository.
All we have to do if we change the way our project is set up or introduce something new is to export another file and because we are using GIT, we will all get the latest file when we pull down the latest code.
Note: According to the CodeKit website, the free, BETA version of the app expires tomorrow (20th April, 2012), and I have heard rumours that it will be on sale via the app store for around $20. This app is more than worth that amount and if this is the case, I will certainly be purchasing a license first thing.
Leave a comment
I’ve been looking at ways to deploy our static assets to S3 as part of our Git workflow.
I want to be able to push to the master branch of a remote repo and have the changes deployed to S3, with predefined HTTP headers. Much like I’m used to pushing to Heroku with git push heroku master.
There are probably plenty of ways to do it - mounting S3 through Fuse, running Webdav servers, using Capistrano etc - but I found them too overkill for our needs.
So I’ve ended up writing a simple deploy script which lives at the root of the repo which uses s3cmd to sync between the local file system and our S3 bucket. It’s a snap to set up, and the result is a command that looks like this:
I store this file in the repo, so that each of us developers can execute it by just calling ./deploy.sh. As this process is outside of the Git workflow, I have to exclude the .git directory. Conveniently, s3cmd’s format for excluding files is the same as Git’s so you can pass in a .gitignore if you’re using one.
It’s not a true Git deploy (though it could be called via a Git Hook), but still a pretty neat solution.
Leave a comment
I read a thought-provoking comment today on High Scalability that got me thinking. It appeared in a post which attempted to sum up “7 Years of YouTube Scalability Lessons in 30 Minutes”. It shows a neat little trick that you can use to make it appear to the user that your site is faster than it really is. Read on…
Approximate Correctness - Cheat a Little
A real world example. If you write a comment and someone loads the page at the same time, they might not get it for 300-400ms, the user who is reading won’t care. The writer of the comment will care, so you make sure the user who wrote the comment will see it. So you cheat a little bit. Your system doesn’t have to have globally consistent transactions. That would be super expensive and overkill. Not every comment is a financial transaction. So know when you can cheat.
So basically you would update the page DOM in real-time, but send the actual comment post operation behind the scenes. It can take as long as it needs to complete. But in the meantime the commenter is happy to have such a quick experience. It’s a win-win!
High Scalability is a blog that exposes the architecture of some very well-known and highly trafficked websites. The posts are often written by the developers of those systems. So if you’ve ever wondered how Twitter stores 250,000,000 tweets a day using MySql (no NoSql here), then H.S. is the blog for you.
Leave a comment
It wasn’t that long ago when front-end development was considered to be nothing more than knowing HTML, CSS and jQuery. There wasn’t a great deal more to it, but the role has really developed over the past two years or so.
Yesterday I came across an article that does a great job of outlining what should be required of a front-end developer today. Go read it…
Leave a comment
Something we have been working on recently is finding a unified coding style that we are all comfortable with. The benefits of this are that any one of us can pick up a project and run with it as we are already familiar with the way the project has been set up.
Another aim of ours when authoring code is to be as efficient as possible, not just in terms of file size but in terms of maintainability also.
One tool we have been using to help us acheive this is LESS. Combining LESS with our own coding conventions, each of us can quickly find what we are looking for in our CSS and can also make changes quickly, knowing that what we are doing will be maintainable.
An example would be nesting. LESS allows you to nest selectors like so:
#header {
overflow: hidden;
h1 {
font-size: 3em;
}
}
As someone who doesn’t have a background in programming, I did find this initially confusing, but it soon begins to make sense and once you start working this way you will probably never want to go back.
This code will output as follows:
#header {
overflow: hidden;
}
#header h1 {
font-size: 3em;
}
Something else you will notice in the above snippet is that there is a blank line before the descendent selector, an no blank lines after the closing brakets. This is something we agreed upon as a standard because it makes code more readable.
It doesn’t matter what your coding conventions are, as long as they make sense to you and your team, but using them will increase productivity considerably and are worth the investment in time it takes to establish them.
Another thing that is worth doing, and again, something we are working on, is drafting a CSS styleguide. This is something that you can add to over time as and when you add new tools and methodologies into your process, such as we have, working with LESS and CodeKit.
The key thing to remember is that whatever you come up with, it needs to be something that your team can all get on board with, as the aim is to increase productivity and make things easier to maintain.
Leave a comment