Getting to know Codekit
Posted on 23 March 2012 by Steve Rydz
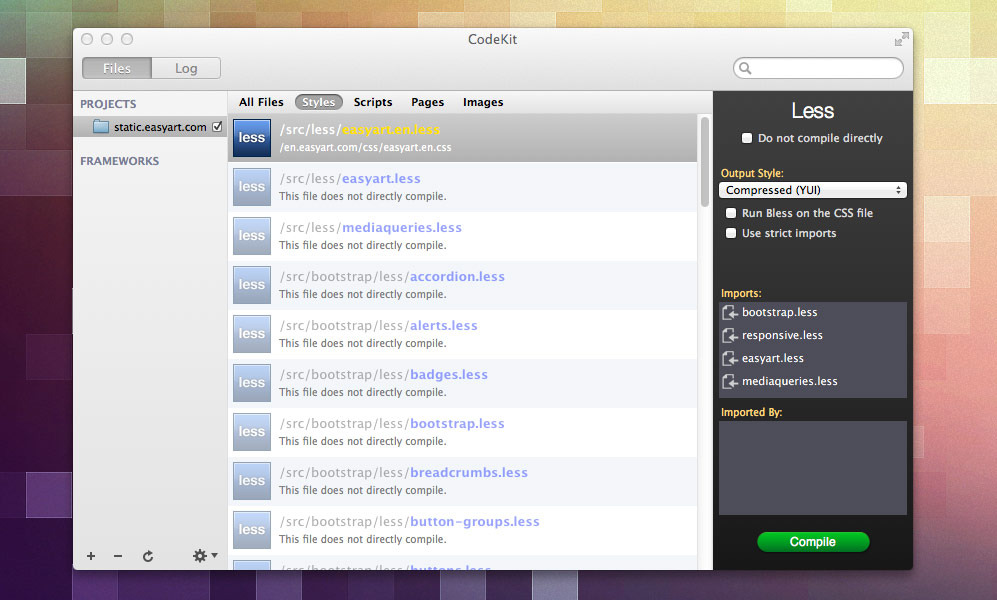
CSS pre-processors are all the rage these days, or so it would seem, but it can be a little complicated to get up and running with them, unless you’re using the right tools. Enter CodeKit. This little app does pretty much everything from compiling LESS, SASS, HAML and CoffeeScript to optimising images and allowing you to import JavaScript files into each other.

Since I started using LESS about six months ago I have been on the hunt for an app that can make the process of using it simple. That’s where CodeKit comes into it. Previously I had been using the LESS app and on a surface level found it worked well, but it was lacking a sense of intuitiveness. CodeKit just knows what I’m trying to do and doesn’t require much in the way of configuration, at least where LESS is concerned.
I will be writing more about how we use CodeKit at Easyart in the future, but for now I will simply say that if you are at all involved in front-end development then you should check out it out as you will surely find it will improve your workflow and potentially make you more productive.